Cara Menambah Gambar Lebih dari Lima pada Template Kutoko Sugeng
Akriko.com - Halo Brosis, jumpa lagi dengan saya, kali ini saya akan memberikan tutorial tentang cara memasukkan gambar produk / dagangan lebih dari lima pada template blogger premium Kutoko yang dibuat oleh Sugeng.id
Seperti kita ketahui bahwa pada generator HTML postingan produk pada template Kutoko, kita hanya bisa memasukkan gambar maksimal jumlahnya hanya 5 gambar saja. Nah bagaimana jika harus memasukkan lebih dari 5 gambar pada satu postingan produk jualan?
Seperti yang saya alami, saya harus memasukkan 10 gambar produk pada satu postingan, karena produk / barang yang saya jual memiliki 10 warna yang berbeda. Awalnya potingan itu saya pecah menjadi dua yang masing-masing postingan memiliki 5 gambar.
Namun setelah saya pikir, orang jadi tidak mendapatkan informasi yang lengkap jika saya harus menjadikan dua postingan dan pembaca atau pengunjung tidak bisa melihat semua pilihan warna produk dalam satu tempat.
Oleh sebab itu saya mencoba mencari cara untuk bisa memasang sepuluh gambar pada satu postingan template Kutoko. Dengan mencoba cara yang saya pikir akan berhasil maka saya mencobanya dan ini hasilnya, silakan klik pada contoh toko saya Motorsuzuki.com pada postingan itu sudah berisi 10 gambar produk dengan warna yang berbeda.
Ternyata cara untuk memasukkan 10 gambar pada template Kutoko sangat mudah, mungkin pembuatnya sudah memikirkan hal ini juga. Seperti apa caranya silakan simak langkah-langkahnya berikut ini. Contoh kali ini akan unggah 10 gambar pada template Kutoko.
Pertama silakan unggah dulu gambar/foto yang akan dimasukkan ke postingan Kutoko dimana saja boleh, kalau saya memilih unggah foto pada laman statis blogger. Hal ini bertujuan untuk mendapatkan URL Gambar produk.
Stelah itu silakan buat kode HTML postingan dengan memakai generator HTML yang sudah dibuatkan oleh Mas Sugeng, mulai dari memasukkan URL gambar yang jumlahnya 5, harga, keterangan dan lain-lain sampai mendapat kode HTMLnya.
Jika sudah selesai silakan posting pada editor blogger dengan memakai mode tampilan HTML.
Setelah itu kembali ke generator HTML template kutoko untuk memasukkan 5 URL gambar yang lain, yang lain bisa dikosongkan. Jika sudah, silakan buat kode HTML.
Setelah itu salin kode HTML itu, silakan cari bagian atasnya saja yang ada URL Gambarnya mulai dari 1-5.
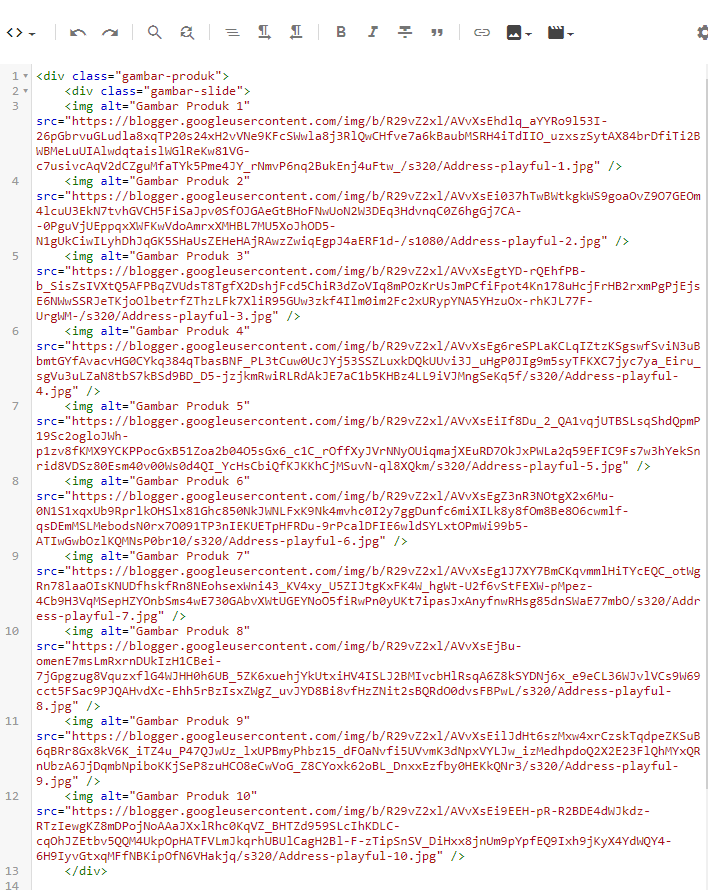
Setelah itu silakan perhatikan pada bagian editor blogger paling atas seperti yang terlihat pada gambar dibawah ini.
Pada gambar di atas terdapat kode <img alt="gambar produk 1" src="diikuti oleh URL gambar produk"/> nah jika ada 2 gambar maka kode itu akan ada 2 dan jika ada 5 gambar maka kode itu juga ada lima dan diakhiri dengan kode penutup /></div> karena kode awalnya dimulai dengan <div
Nah untuk memasukkan gambar yang ke6 sampai 10 maka kamu tinggal paste saja kode yang sudah didapatkan tadi diatas kode </div> ganti juga nomor gambar produk sesuai urutannya. Untuk jelasnya silakan simak gambar di bawah ini.
Jadi kode HTMLnya jadi panjang pada bagian gambar karena sudah ditambah lagi 5 gambar, jadi pada postingan tersebut akan muncul 10 gambar slide untuk gambar produk yang dijual. Nah mungkin hanya itu tips kali ini tentang cara menambahkan gambar produk lebih dari lima pada template Kutoko. Apakah hal ini ada efek sampingnya saya kurang tahu, misalnya loading jadi agak lemot atau apalah, saya belum merasakannya, semoga bermanfaat dan terima kasih.





Posting Komentar untuk "Cara Menambah Gambar Lebih dari Lima pada Template Kutoko Sugeng"
Silakan berikan komentar Anda dengan baik, silakan gunakan Bahasa Indonesia dengan baik supaya mudah dibaca oleh pengunjung lain, Jangan ada Spam dan link aktif. Terimakasih